年末は本屋の経営でもしながらぼーっとしていた人です、こんばんは。
ところで今月、一気にAbemaTVでいろんなアニメを見ていた気がします。日常や氷菓の一挙放送、〈物語〉シリーズ、リゼロ、このすば……ちゃんと見れてなかったのや久々に、あるいは初めてってのもあったりしておなかいっぱいです。
Abemaにしろニコ動にしろコメントありの感覚に慣れているとdアニメストアとかで見るのは少し物足りなかったりします。つらひ。
ところでAbemaって対応ブラウザーではいつの間にかFlashじゃなくてHTML5プレーヤーで再生されるようになってたんですね。
使ってるのはTHEOplayerってやつらしい。
ってことはどうでもいいんだけど、今更ながらAbemaのコメントの表示がなんとなくあれだったので軽くCSSで弄ってみた。
_bem_tv extとかいういろいろやってくれる拡張もあるらしいけどそんなものは知らない、というかそこまで色々いらなかったのといまいち気に入らない感じだったので自分に必要なものを書いた。
Stylishとかに下のgistのCSSを流し込めば使えるはず。使いやすいように各自書き換えよう。
特徴
やってることはこれだけ
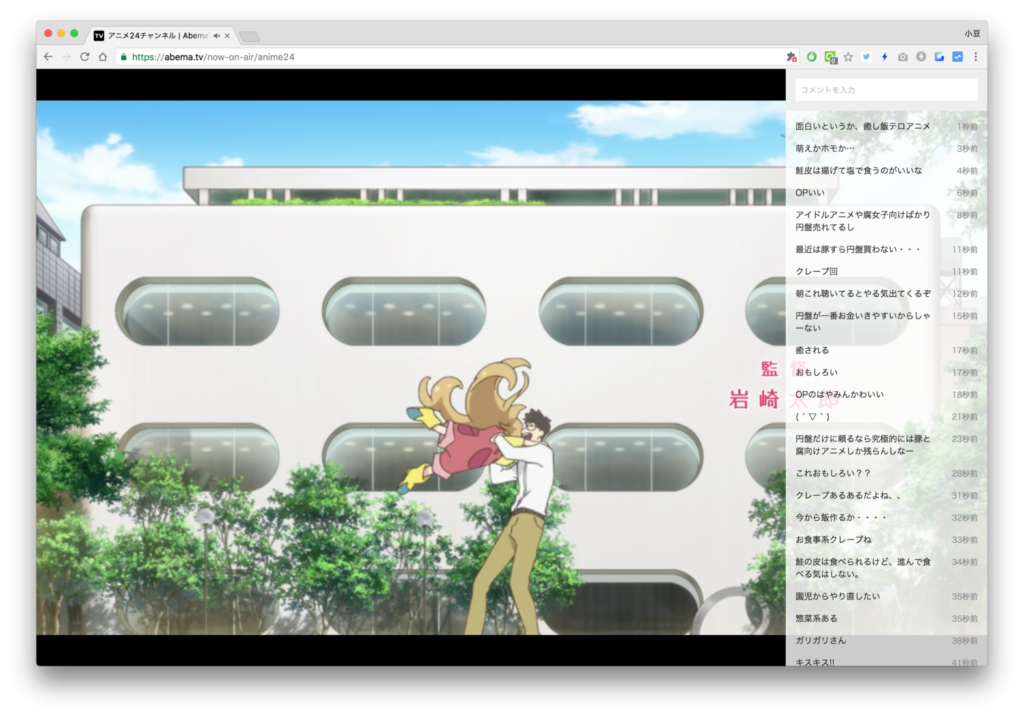
- コメント表示中も動画を画面いっぱい表示(リサイズしない)
- コメントの背景を半透明化(不透明度80%)
なお、動画の上に透過レイヤーを重ねているため描画コストが高めです。つまり重い。
といっても前述の拡張も重いらしいのでそれほどではないはず。Abemaもともと重い気もするけど。
苦労
とくに特別なことしてるわけではないけどReactでscoped CSSみたいなのを使ってるっぽくて各クラスに可変っぽいSuffixがついてたのでクラス名を部分一致で指定するようにした。関係ないとこに影響はしない……はずだけど。少し心配。
いじるのも簡単
気に入らなければ、同じ感じに書き足してやればコメントの背景消して文字色変えて影付けて……とかもできる。上記の拡張みたいな感じになる。
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* | |
| .styles__container___1NCBk.styles__item___g1QVu { | |
| background: transparent !important; | |
| } | |
| .styles__container___N94GK { | |
| background-color: rgba(255, 255, 255, 0.8); | |
| } | |
| .styles__right-comment-area___1Mun-.styles__right-slide-base___2DeT6.styles__right-slide–shown___6J2yq { | |
| background-color: transparent; | |
| } | |
| .styles__container___1V5Lc.styles__resize-screen___3s7AX { | |
| width: 100vw !important; | |
| height: 100vh !important; | |
| } | |
| */ | |
| div[class^="styles__comment-list-wrapper___"] div[class*="styles__container___"][class*="styles__item___"] { | |
| background-color: transparent !important; | |
| } | |
| div[class*="styles__right-comment-area___"][class*="styles__right-slide-base___"] > div[class^="styles__container___"] { | |
| background-color: rgba(255, 255, 255, 0.8); | |
| } | |
| div[class*="styles__right-comment-area___"][class*="styles__right-slide-base___"] { | |
| background-color: transparent; | |
| } | |
| [class*="styles__container___"][class*="styles__resize-screen___"] { | |
| width: 100vw !important; | |
| height: 100vh !important; | |
| } |
愚痴
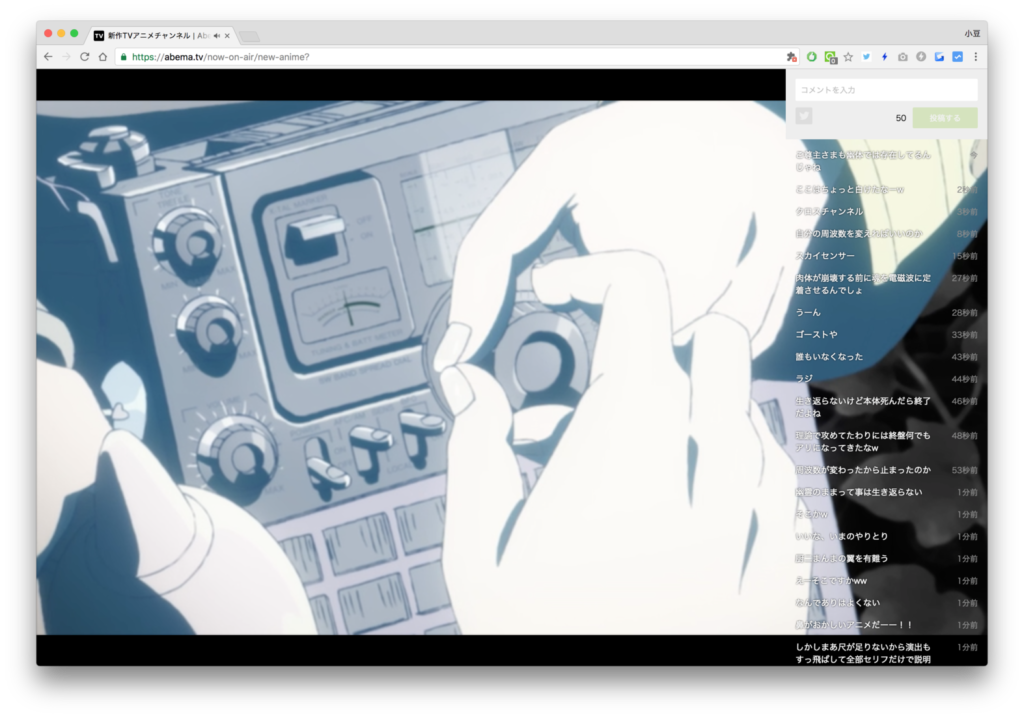
重い、特にスクショ撮るだけでも()
Abemaのみかた(ssおいついてなくてアレになってる pic.twitter.com/kQA7zc1KZ4
— 衣装をください (@hnle0) December 30, 2016
それでは良いお年を。
P.S.
レムりんかわいい。
あとやっぱ荒らしクソなので公式ミュート・NG共有欲しい