ちょうどそういうおもちゃを手に入れたので
Jetbrains IDE Remote Development
JetBrains IDE なしでは諸々の開発ができない体にされてしまってはや数年、2021年最後の大幅アップデートとなる2021.3ではついに Remote development がやってきた。
これは名前の通り、リモートマシン上でIDEのバックエンドを動作させ、フロントエンドは手元のマシン上に表示するといういわば VSCode Remote のような機能。ついにX転送をしなくてよくなるし、それによる遅延から開放される!
この機能自体はRiderで使っていたプロトコルを用いてSSH経由でフロント/バックエンドのやりとりをしているらしい。(そういやRiderは裏でReSharperが……) 現時点ではサーバーはLinuxのみ、IDEも一部製品のみといった制約があるものの後に使える幅も増える予定、らしい。
アーキテクチャはヘルプページにある通りなのだが、今回の話で必要となる、主なアプリケーション3つ登場する。クライアントサイドに JetBrains Gateway と JetBrains Client、サーバーサイドにIDEバックエンドである。Gatewayは接続から必要なアプリのDL、クライアントの起動など裏方の重要な部分を担っている。最初に操作をすることになるもGatewayである。ClientはIDEのインタフェースとなる部分。IDEをローカルで使用しているのと変わらない使用感での操作を可能としてくれる。そしてバックエンドは普段利用しているIDE本体そのものである。普段との役割の違いはヘッドレスで起動するくらいだろうか。
たまたまやってきた Chromebook
さて、突然話は変わるが、先日Lenovo の Chromebookがアウトレットでキャンセル品が手軽な値段になっていたのもあり年末商戦を前に買ってしまった。スペックは値段相応にあまりいいとは言えないものの、おもちゃ用のChromebookにはとてもコスパが良かった。ただしスタンド付きカバーが重い。どうやらカバーとキーボードで本体を超える重量を抱えているらしい。なおこの記事もこの端末で書いている。
Chromebookであることのメリットとして、Androidアプリが動くのはもちろん、Linuxコンテナ(debian)を動作させることが可能である。
ちゃんとWUXGAの液晶もちゃんと使えるキーボードもあるのでちょっとした開発、シンクラでやる用途にはわりとありな気がした。
懸念点であるAArch64
このマシンのSoCはMediaTek Helio P60Tである。つまりはArmアーキテクチャでありx86ではない。(なおbig/little比は4/4)そのおかげかバッテリーの持ちはいい気はするものの、開発用途に使おうとするとどうしても引っかかる点となる。
Visual Studio Codeはarm向けバイナリが配布されているので、あまり深く考えることなくインストールができる。リモート開発だっていつもどおり。
一方、IntelliJ IDEAを始めとするJetBrains IDEは現在AArch64のLinux環境を公式サポートしていない。とはいえ、最近はM1のMacをサポートしたようにAArch64のLinuxについても対応方法が公式のナレッジとして公開されている(arm Windowsサポート?そもそもものがあんまりry) 。 ざっくりと言えば、「JB IDEはJava製なのでjreを差し替えればArm環境で動かせるが、ネイティブモジュール(fsnotifier)もあるのでそれも差し替える、必要なやつはここにつけとくな」ってことらしい。JetBrainsがメンテしている(IDEにバンドルされている)JRE(JBR)はGitHubで公開・頒布されている。なお、この記事が公開されるまでに数年前からArm環境で使いたいチケットはあったようであるが、これが公開されたのは数ヶ月前のことである。
ARM環境から Remote Development
少し脱線したが、本編に戻り、リモート開発環境をAArch64環境にインストールする話にはいる。
なお、当然ながら利用するには有効なJB IDEのラインセンスが必要(Gatewayやその他ローカル側のアプリでアクティベーション)。また、サーバー側はx86_64のみ動作を確認している(延長線上でそれ以外も可能かもしれないがそんなものは知らない)。
JetBrains Toolboxが使えれば使いたかったものの、あれもx64バイナリしか配布されていないのでなくなくの手動インストールが必要となる。
JetBrains Gatewayをダウンロード
まずは前述のとおりリモート開発の大事ないろんな部分を司ってくれる JetBrains Gatewayをダウンロードする。Gateway自体は各IDEにも付属しているようであるが、スタンドアロンであるほうが都合がいいので単体で起動できるものを用意する。Gatewayは現在、ヘルプページにDLリンクがある。適当な作業ディレクトリを用意し、DL、展開する。
|
1 2 |
$ curl -L -o JetBrainsGateway.tar.gz 'https://data.services.jetbrains.com/products/download?code=GW&platform=linux&type=eap,rc,release,beta' $ tar xf JetBrainsGateway.tar.gz |
手元ではディレクトリ JetBrainsGateway-213.5744.181 が展開された。bin/gateway.sh でこれを起動することができるが、現在はまだJBRのパスを通していないため起動しようとしてもエラーが表示されるはずである。
JBRをダウンロード
Javaランタイム環境(JRE)であるところのJBRをGitHubよりDLする。GitHubで各IDEバージョンに応じたJBRのバージョンが記載されているので対応するもの(今回は2021.3なので11_0_13-b1751.19)を選択し、そこからlinux-aarch64/JBR (vanilla)のものをDL、展開する。
|
1 2 |
$ curl -OL https://cache-redirector.jetbrains.com/intellij-jbr/jbr-11_0_13-linux-aarch64-b1751.19.tar.gz $ tar xf jbr-11_0_13-linux-aarch64-b1751.19.tar.gz |
なお、JBRはJava17のバイナリも配布されてたりするが、バージョンの合わないものを選んでもモジュール不足で起動しなかったりするので正しいものをえらんでやる。

展開されたJBRはjbr/にある。
fsnotifier をダウンロード
今回はリモート開発に使用するのでfs監視は不要な気がするが、KBページの添付ファイルより一応DLしておく。また、DLしたファイルに実行権限をchmodで付与しておく。
パスを通す
調査時に一番手間取った部分。
先程展開したJBRをGatewayとClientが使用できるように設定ファイルでパスを通してやる。かわりに環境変数JAVA_HOMEとかを使用してもできはするものの、諸々考えると現実的ではないので設定ファイルでJBRを指定する。
まず、Gatewayは ~/.config/JetBrains/JetBrainsGateway2021.3/gateway.jdk。ディレクトリを作成した上でvimなど任意のエディタで開き、先程展開したjbrのフルパスを記入する。
|
1 2 3 |
$ mkdir -p ~/.config/JetBrains/JetBrainsGateway2021.3/ $ cd ~/.config/JetBrains/JetBrainsGateway2021.3/ $ vim gateway.jdk |
また、同一ディレクトリにidea.propertiesを用意し、fsnotifierのパスを設定しておく。
|
1 |
idea.filewatcher.executable.path=/path/to/fsnotifier-aarch64 |
続いて、Clientは現時点では ~/.config/JetBrains/JetBrainsClient213.5744.172/jetbrains_client.jdk だった。 同様にディレクトリを作成し、ファイルを作成、jbrのパスを記入する。またidea.propertiesも同様に作成、設定する。
なお、Clientの設定ディレクトリのバージョンが実際のバージョンと一致していないように今後また変わってる可能性がある。その場合は一旦環境変数を利用して起動して設定ディレクトリを見つけたほうがいいかもしれない。
起動!
ここまで設定した上で(正しく設定できているのであれば) さきほどのgateway.shを実行するとGatewayが起動し、リモート環境の起動やそのエディタの表示が行えるはずである。
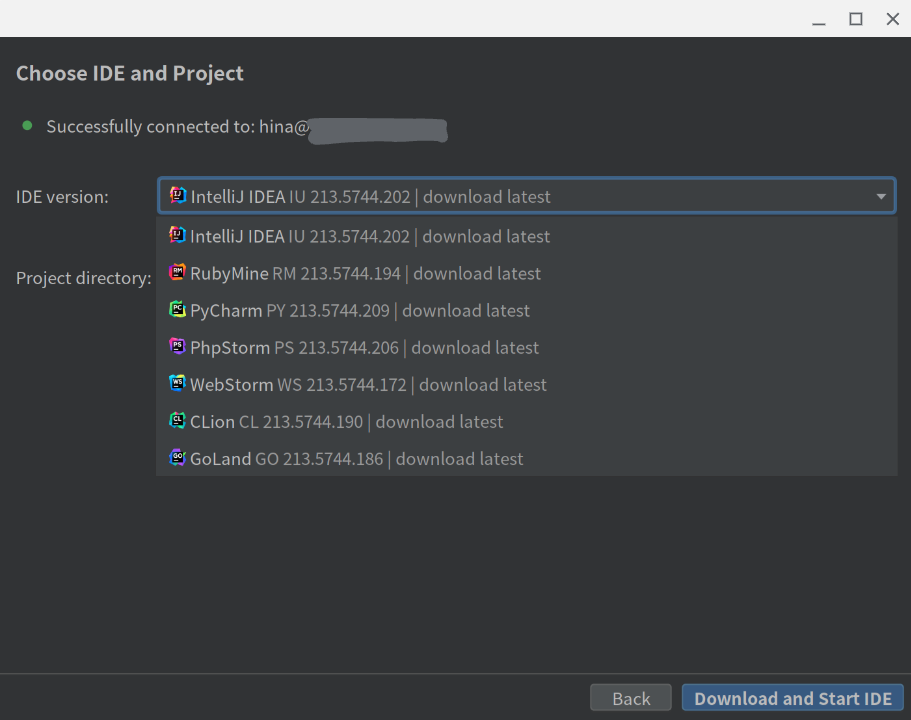
リモート環境にインストールするIDEの選択はプロジェクトの選択。起動を行う際の画面から選択することができる。

IDEの動作自体、重い部分はサーバーで動いているのでシンクラにおいては大したリソースも食わずに快適に開発できる……はずなのだが、やはりRAMが4GBではさすがに厳しい部分もあるようで油断をしているとOSごとクラッシュしてしまうことがある。ヒープサイズとかすこし調整したほうがいいのかな?
また、設定画面やポップアップなどスケーリングがあっておらずレンダリングが意図せぬ感じになる部分がある。(それで気付いたけどChromeOSのLinuxコンテナってWayland200%スケーリングしてるんだ)
細かい問題はちらほらあるものの、普段と変わらない感じでシンクラ開発ができるのはとても快適であるのでうまく使っていきたい。
おまけ
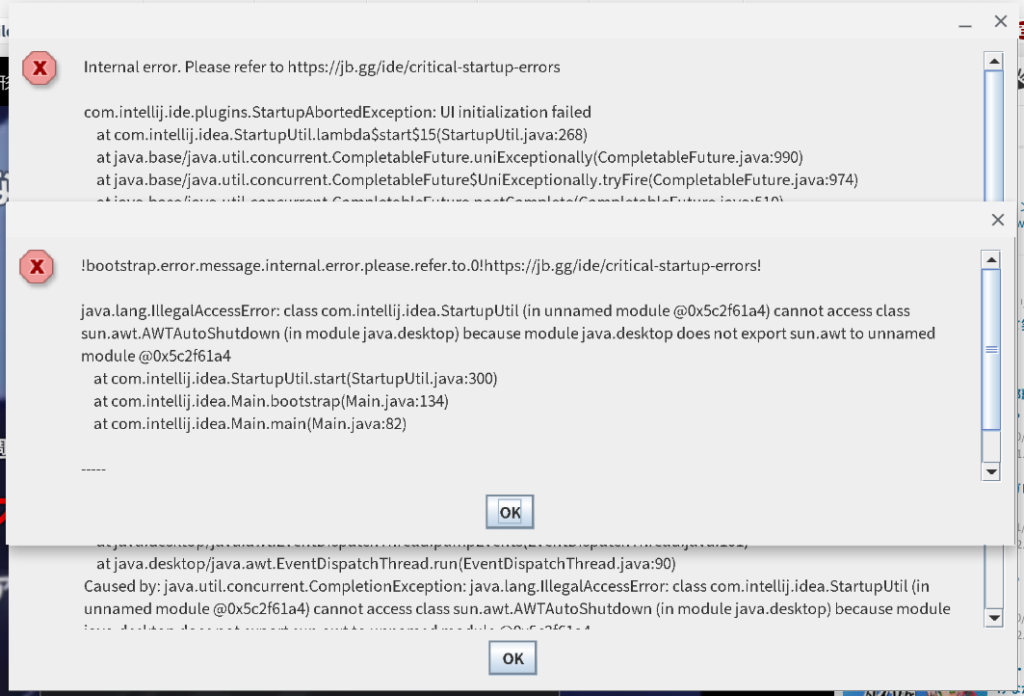
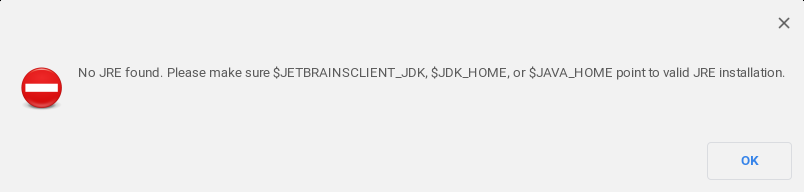
Appendix1: JBRのパスが通っていない場合
読み込まれた設定や環境変数によって解決されたのが有効なJBRパスではない場合、以下のようなエラーが表示される。手っ取り早くは環境変数で一時回避はできよう。

Appendix2: デスクトップエントリのインストール
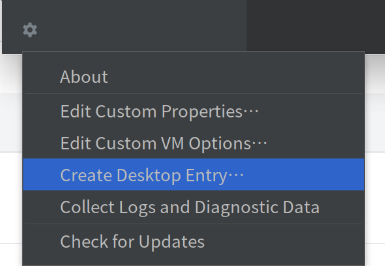
Gatewayのメニュー画面左下の歯車から「Create Desktop Entry…」を選択することでデスクトップエントリを作成することができる。
JBRのパスを正しく設定できている状態であれば環境変数とかも気にする必要がないだろうので作成したデスクトップエントリからGatewayを起動できる。
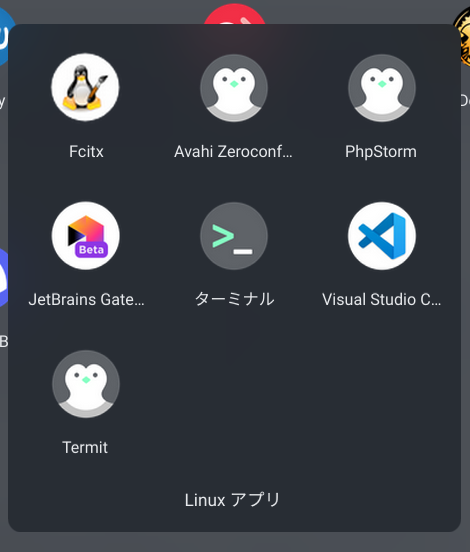
なお、ChromeOSはデスクトップエントリをアプリとして登録してくれるのだが、どうもSVGアイコンのものはアイコンが読み込まれずにペンギンアイコンになってしまうらしい(ほんとか?)。
同ディレクトリには拡張子違いでsvgのアイコンとpngのアイコンがあるので、~/.local/share/applications/jetbrains-gateway.desktop のIconの拡張子を.svgから.pngに変えるとランチャーにアイコンが出る、はずである。
これをしておくことでアプリ起動後もシェルフにアプリアイコンが表示される。
ただし、Clientは別アプリを実行している関係かペンギンアイコンになっちゃう。まあ当然Client側のパッケージにはjetbrains_client.pngはあるのだけれども……