(浮気じゃ)ないです。
ご存じの通りこのブログは私の大好きなWordPressを使っていますが今回はちょっと変わり種の紹介。
HubPress、しってますか?
HubPressはちょっと特殊なブログアプリです。ちなみにGithubページを利用したブログを構築できる・「HubPress.io」 – かちびと.netで存在を知りました。一ヶ月半ぐらい前ですね。
takkyuuplayer氏によるREADME-jaがあったのでそれの追加修正をさっせてもらってます。(何度もPRやissueを送ってたらコラボレーターになりました。write権限は無いけど。)(もちろんPR大歓迎なんだからねっ!)
何が特殊なの?
HubPressはGitHub Pagesにブログをホストします。なんだ、よくあるテンプレートエンジンか、とでも思った?
違います。
HubPressは利用するのにGitの知識はほぼ要りません。黒い画面はおろかgit関連のアプリを使用することなく、普段お使いのモダンブラウザ(モバイル端末でもおk)だけで設置~運用が完結してしまいます。
そう、webアプリ内でHTMLの生成をしGitHub APIを使用して記事をコミット出来てしまう優れものです。スゴイ!
ちなみにテーマはghostと互換性があるみたい。(移植時に修正が加えられているだろうけど知らない)
具体的にどう使うの?
(多分README-jaの方が詳しいですが)
設置
hubpress.ioのリポジトリをforkしてリポジトリ名の変更をし、設定ファイルを修正するだけ。



masterブランチ、gh-pagesブランチが最新版になっているはずなのでgithub Pagesで他と同じように。
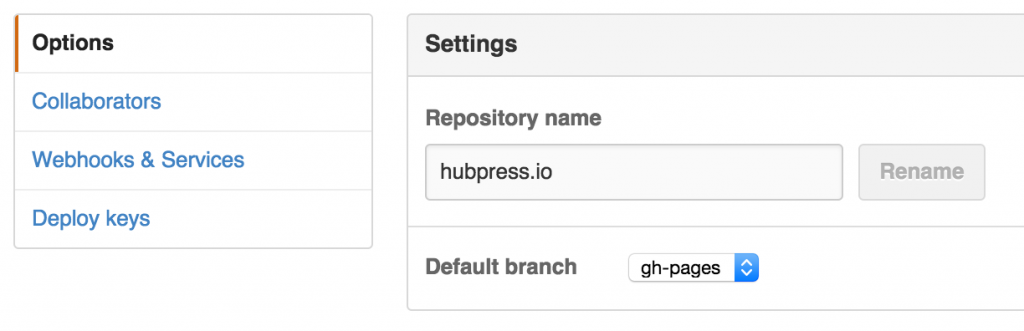
.github.ioのアドレスで利用する場合はリポジトリ名にそのドメインを、project pagesを使って.github.io/や独自ドメインで使用する場合は任意のリポジトリ名にする。もちろん既にuserpagesを使っている場合は後者で。
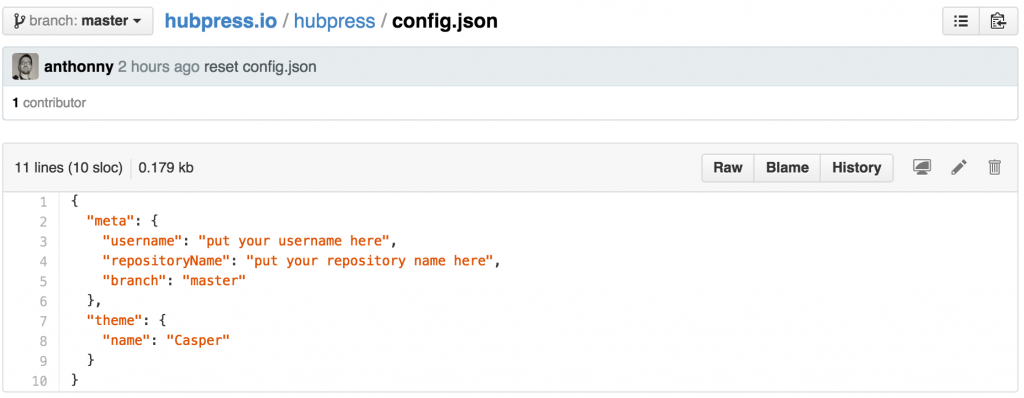
設定ファイルは前者ならmaster、後者ならgh-pagesブランチのHubpress/config.jsonをそれっぽく修正。projectpagesで運用するならHEADをgh-pagesブランチに振っておいた方が良さげ。


設定
設置ができたら管理画面にログインしよう。まずは設置したアドレス(http://.github.io/など)にアクセスするとAn awesome blog will be here soon!と表示されただろうか。それが出たならば多分設置できている。

管理画面は設置したアドレス/hubpress/になっている。GitHubにログインするためのユーザー名(またはメールアドレス)とパスワードを入力してログインする。(怪しく見えるかもしれないが入力の安全性はオープンソースであるコードが語っているし私もそのコードを確認済みなので心配せず。)二段階認証を利用している場合は欄が追加されるはずなので入力。
ログインできると投稿一覧が表示される。(もちろんいきなり投稿を作成しても構わないが)まずは設定だろう。左のメニュー(左上のハンバーガーボタンを押して)settingsをクリックすると設定画面が表示される。
設定項目は多くないが、ここからCNAMEやブログの名前、タイトル、ロゴ、トップページのカバー画像(一部テーマのみ対応)、テーマ、analytics,Disqus,SNSアカウントを設定できる。(画像URLやSNSアカウントはフルURLで入力)
変更したらSubmitをクリックして保存。
なおテーマはデフォルトで5種類用意されている。
AsciiDocで記事を書こう
HubPressではMarkDownに似た、しかし少し異なったマークアップ言語のAsciiDocで本文をマークアップする。
メニューから投稿一覧に戻り,+をクリックして新規投稿を作成しよう。

とりあえずmetaとして次のような項目を冒頭に設定。
|
1 2 3 4 |
= タイトル :hp-alt-title: English title :hp-tags: tag1,tag2,tag3 :hp-image: header_image.png |
タイトル以外は必須属性ではないが日本語タイトルの場合ファイル名生成に問題があるので絶対に:hp-alt-titleを英語で(別にローマ字読みでもいいが)設定するように。正常に閲覧できないページになってしまう。
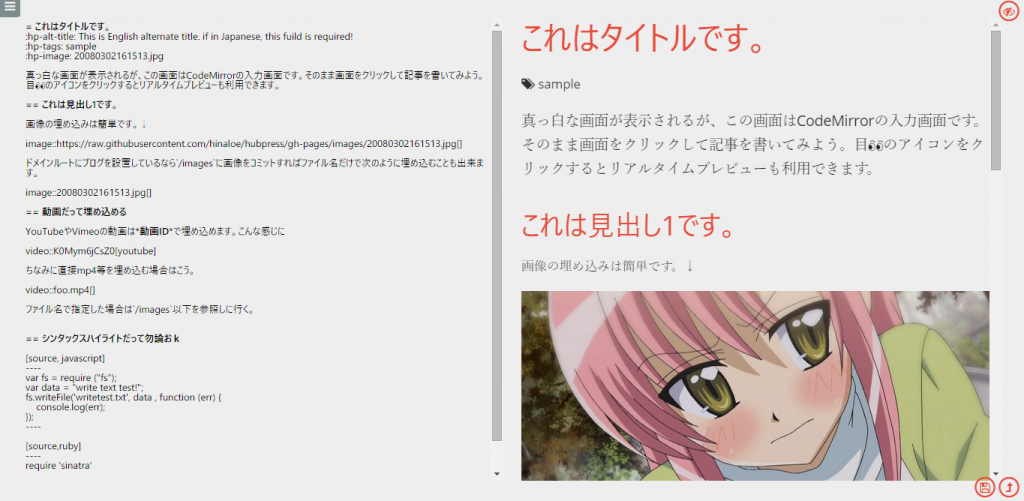
とりあえずサンプルテキストを書いてみた。

で、リアルタイムプレビューを使うとこんな感じに。

ついでだから公開してみる。実際の公開ページはこんな感じに。
 フロッピーボタンで下書き保存、右ので公開できる。
フロッピーボタンで下書き保存、右ので公開できる。
なおGitHubAPI経由で数ページ分ごにょるためそれなりに待つ必要があるかもしれないが保存は気長に待とう。
記事を保存したらサイトにアクセスしてみよう。記事が表示できるよね?
画像アップロードはコミットするしかないの?
/imagesディレクトリに保存するほかにGitHub Issueに画像をアップロードし、Issueを画像ライブラリとして活用する方法が@jaredmorgsにより紹介されています。
(最初よく理解できずメンション送った())
HubPressの中身ってどうなってるの?
冒頭でも書いたように取得やページの更新はGitHub APIを叩いているわけだが、ViewはReactで構成されている。
と言っても説明するのも面倒だし(そもそもなにを説明すべきかも分からないし)developmentブランチの生ソース参照。
むすび
以上でHubPressのスタートアップガイドは終わりです。その他詳しくは最新版のREADME-jaをご覧ください。(そっちも目を通してもらいたい。)
この記事やREADME-jaについて追加、修正すべきことがあればコメントまたはTwitter,GitHub Issue(README-jaのみ) 等で連絡下さい。勿論PullRequestも大歓迎です。