先日、WordPress プラグイン「ajax comments」をリリースしました。(まだα版ですが…)
WordPress › ajax Post Comment « WordPress Plugins
なにをするプラグイン化というと、WordPress のデフォルトのコメント欄を、WP-API を使うことによって ajax でコメントを投稿できるようにするプラグインです。
WordPress 4.7 では WP REST-API がコアにマージされたのでWP REST APIをインストールせずにこのプラグインを利用可能になりました。
早い話この記事からの発想。
@motchi0214 のプラグインでは、これをウィジェット欄に配置したりしていますが、このプラグインでは既存のコメントフォームのイベントをハンドリングして ajax 対応をしています。
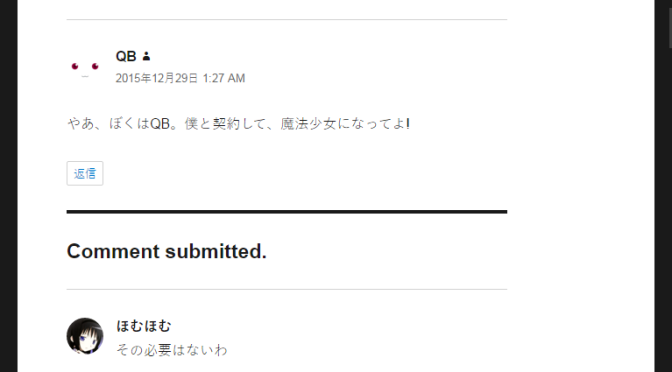
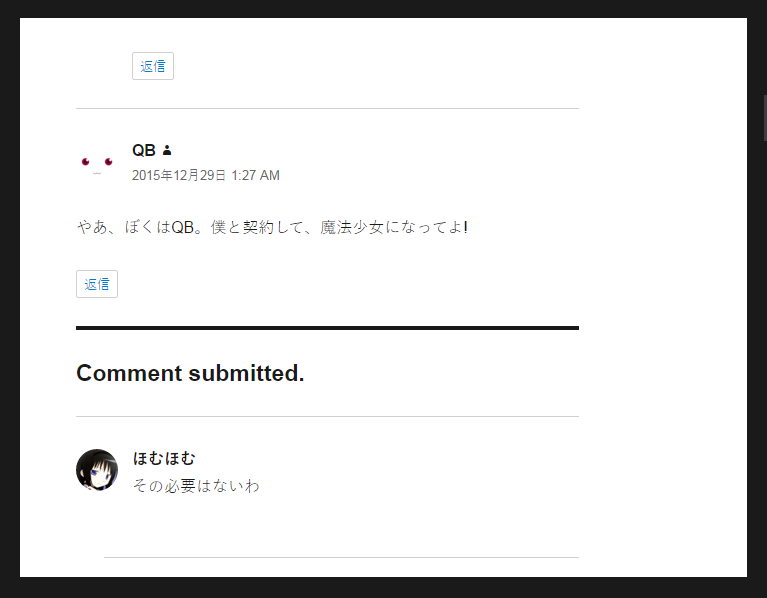
これによって、テーマで設定された自然なレイアウトで表示でき、ほかのコメントへの返信も可能です。
なお、デフォルトのフォームのイベントのイベントをハンドルしているため、iframe に置換している Jetpack コメントなどのプラグインとは併用できません。
また、当然ですがWP REST API(Version2)入ってないと動きません。
当初はkonnichi_anテーマに合わせられるように…と考えて書いてたけど結局それと組み合わせるとイマイチかもしれません。TwentySixteen との組み合わせはいい感じです。
(素のコメントフォームを必要とするプラグインなので今のところサンプルサイトは用意していません。ゴメンナサイっ)
中身のおはなし
TS
今回は普段みたいに PhpStorm で書くのではなく、VS Code で書いてみました。Atom より軽いんじゃない?
で、こっちを使っていると型補完の不便さに悩まされます。(IDEAのdocインテグレーションが強すぎるのか?)
そう、IntelliSense を VS Code で扱うには TypeScript じゃないとつらいんですよね。
というわけで作りました
WP-API のスキーマ (method:OPTIONSでリクエストすると返される)とかドキュメントとか見ながら APIの型定義 書きました。多分スクリプトに任せれば数倍楽なんだろうけどうまく動かなかった…
また、client-js(wp-api.js) の型定義も作りました。こちらは前述のものと Backbone のModel/Collection の拡張をコード見ながら…
ごめんなさい、バグだらけです
とりあえず書いたのでこのプラグインに読み込んでビルドしてみたところ、思わぬエラーがそこらじゅうに現れました。ajax-comment に直接影響がある方はプラグインのリポでは修正したけどd.tsのリポの方は未修整です。ごめんなさい。
TypeScript に関してはRecoTwExp でちょっと触ってた程度の初心者なので…わからない!
React? 仮想DOM?いいえ、jQuery。
このコード書いてるとものすごくJSX(TSX)で書きたくなってきた…とまあ、React とかの仮想DOMは確かにいいんだけれど、どうせやるならテーマ単位だと思う。
大規模なプラグインならともかく、こんなプラグインに使っちゃうのは逆にお荷物でしかない。この程度の操作は jQuery に任せるのが楽で確実で安定です。
React でテーマといえば岡本さんが作ってるらしいのでそっちをご覧ください(?)
ちなみに今回のコードももうちょい改善の余地あるけど…メンドクセ
API まわりの実装については…
大して長いコードでもないので実装を見てください
ログインユーザーは client-js 経由、非ログインユーザーは 直接jQuery の ajax 直接叩いて投稿するようになっています。(ホントはどっちもclient-jsに任せられると思ったけど非ログインユーザーのnonceが入ってるとなんか401になるっぽいので諦め)
client-js では
|
1 |
(new wp.api.models.Comment(data: WPApi.Comment)).save(); |
のようにすればjqxhr (∋jQueryPromise)が返ってくるのでPromiseチェーン連ねてやってよしなに。
ところで、この API (POST comments endpoint)、そのままだと今のところコメント本文、名前、メアド、すべて空でも受け入れてしまうようになっているようなのでどうにかすべきなんじゃないかな…(多分フィルターでも対処可。)
とまぁこんな感じです。(テキトー)
他のメソッドに関しても必要権限のあるユーザーなら client-js で発行される nonce で投稿とか削除とかも出来るので色々試してみたいですね?
以上、ajax commetnsの紹介でした。いいお年を。