細かいところに手が届く。うれしい。
webpack-dev-server、使ってますか?
自分は最近ではあっちもこっちも Vue.js で書くようになったのであっちやこっちやで走らせています。Vue-router を使ったSPAはもちろん、Laravel-Mix でも HMR を使うことが出来るので大変重宝しています。数年前では考えられなかった。
でもWDSではhttpしか使えない(httpsは使えない)、そう思い込んでた時期もありました。
WDS は https (TLS) をサポートしている
ちゃんとサポートされてました……気付かなかった。
webpack2以降のWDSのリポジトリにはサンプルが存在しています。説明するよりもこっち見たほうがはやいか……
また、これはwebpack2で新規に追加されたというわけでもなく、webpack1でも利用できた模様。ちゃんとv1のドキュメントにも書かれている。
Try it!
既存のプロジェクトで
では手元にあるWDSを使用したプロジェクトでwebpack-dev-serverのオプションに--httpsを付けて試してみましょう。
例えば、npm run serve が cross-env webpack-dev-server --inline --hot --config=$npm_package_config_webpack のようなプロジェクトなら npm run serve -- --https するだけです。
(vue-cliの吐き出すwebpackテンプレは少し違うかも。)
サンプルで
……手元に丁度使えるプロジェクトがない?ではサンプルを使ってみましょう。webpack-dev-serverのプロジェクトをcloneして。
|
1 2 3 4 5 |
$ git clone https://github.com/webpack/webpack-dev-server $ cd webpack-dev-server $ npm i $ cd examplex/https $ node ../../bin/webpack-dev-server.js --open --https |
さて、私は既存のプロジェクトで npm run serve -- --https --open --port 30443してみました。

……はい。見覚えのある証明書エラーの画面です。
まあデフォルトでは見知らぬ証明書を使うので当然ですよね。
証明書エラーを回避する
毎回手動でセキュリティエラーを無視して例外受け入れてもいいんですが、やっぱり面倒なので回避したいものです。
Chrome のフラッグでlocalhostの証明書検証を無視する
chrome://flags/ にアクセスして、ローカルホストから読み込んだリソースに対して無効な証明書を許可する (#allow-insecure-localhost) を有効化し、再起動すると https://((.*\.)?localhost|127.0.0.\d{1,3]})(:\d+)?/ などへのアクセスの際、無効な証明書であっても無視して読み込むようになります。
あくまでもlocalhostなので信頼されている、前提なので開発時以外は無効化しておくほうが安全。
……警告ページを挟まずに表示できました。
カスタムな証明書を使う
WDS はオプション、 --cert と --key で証明書とその鍵の指定、あるいは --pfx と --pfx-passphrase でpkcs #12 とそのキーフレーズを指定することによって任意の証明書で利用できます。
プライベートなプロジェクトであれば、オレオレ証明書を共有してこれを使うのもアリかもしれません。
(ちなみに、macOS のキーチェーンへは以下のコマンド1つで可能です。)
|
1 |
sudo security add-trusted-cert -d -r trustRoot -k "/Library/Keychains/System.keychain" your-cert.pem |
Adding new trusted root certificates to System.keychain
Mac OS X 10.6 Server Admin: CA 公開証明書をクライアントに配布する
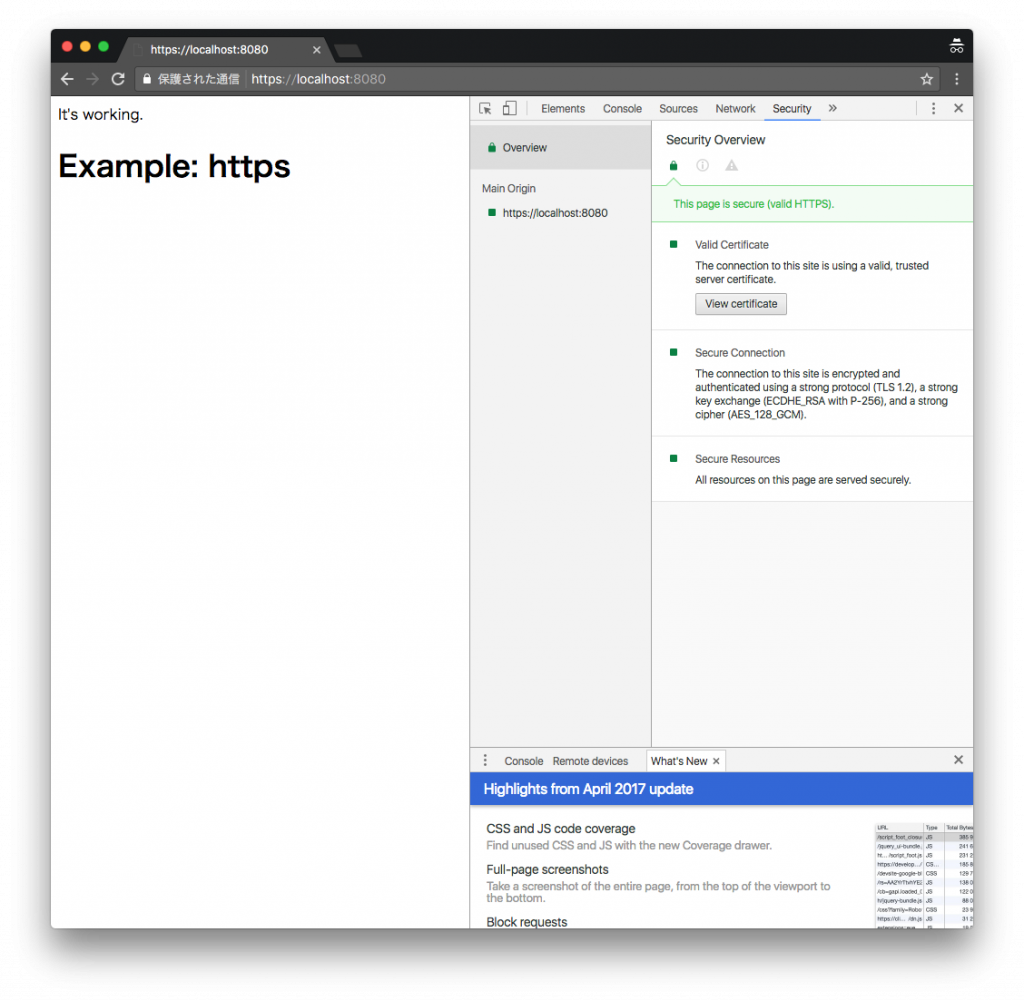
するとほら……!ちゃんと
信頼されたサイトとして扱うことが出来るようになりました。
結局のところ有用性は?
OAuthのコールバック等でローカルであってもhttpsが要求されるような場合でもhttpsが利用でき、HMRやフォールバック、プロクシなどの便利な機能もそのまま使用できるようなので感謝感激雨あられ。
もちろんLaravel-Mixでも……と言いたいところなのですが、現状最新版の 0.10.0 では --https オプションを付けていても2つの問題が残ります。
- publicPathがhttpで固定されているためHMR差分がhttpで読み込まれる
- Laravel が Helperに
http://localhost:8080/をハードコーディングしているためhttpsで読み込まれてくれない
このうち前者については既にmasterに修正が含まれているので次のリリース(0.10.1?)では解決が見込まれます。
後者についても解決して欲しいところだけど……今のところIssueは立っていない気がします。(なら立てろ)
普段ローカルの開発でもhttpsにしているとそこだけhttpになるのがものすごく面倒になるのでどうにかして欲しいところです。