HTML5.2勧告から1ヶ月が経ちます。
ところで、HTML5.2にはどうも正しく解釈することの出来ない文が追加されました。
まず、こちらのツイートをご覧ください。
HTML5.2勧告。
dialog要素が追加された。特にpタグの中にブロックを追加できなくなったのは注意点。#cssnite pic.twitter.com/ClY4ICXd1X
— 池田 泰延 (@clockmaker) December 16, 2017
上記のツイート2枚目の画像は明らかにHTMLの仕様の話をするには違和感があります。
というのも、「p要素の子要素としてインラインブロックが用いれない」という説明としてstyle属性によりCSSが使われていますが、HTML (DOM) はCSSより先にパース・構築されるためHTMLとしてみればただのspan、フレージング・コンテンツでしかありません。よって、仮にp要素の内部にインラインブロックが置けない制約が有ったとしてもそれを検出することは無理と言っていいでしょう。
そもそも、HTML5にはブロック要素、インラインブロック要素のような概念はありません。
HTML 5.2 に存在する要素の分類は以下のようになります。
- Metadata content
- Flow content
- Sectioning content
- Heading content
- Phrasing content
- Embedded content
- Interactive content
- Palpable content
- Script-supporting elements
このうち、HTML 5ではPhrasing contentのみが子要素にできます。これはHTML5.0でもHTML5.2でも変わっておらず、もしp要素の途中でFlow contentのような子要素にできないものが出現した場合は、そこでp要素は自動終了されます。
例としては以下のように。
ではなぜこのようなややこしい話が出てきたのでしょう。
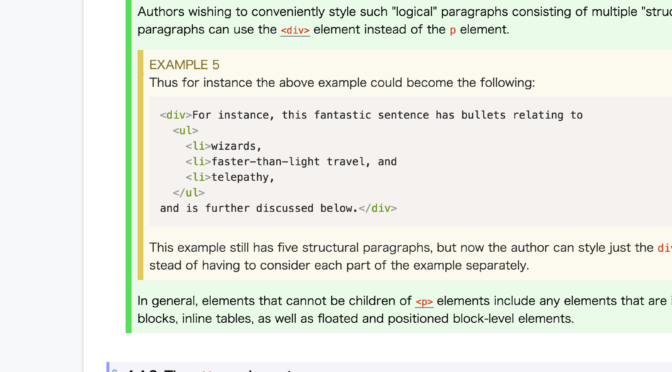
HTML 5.2 の4.4.1. The p elementのNOTEに以下のような一文が入ったことに起因します。
In general, elements that cannot be children of p elements include any elements that are inline blocks, inline tables, as well as floated and positioned block-level elements.
(ついでにChanges: Fixing bugs and matching reality better)
The following constructions are no longer valid HTML:
Inline blocks, inline tables, or floated and positioned block-level elements as children of a
pelement.
まるで変更点のように書かれていますが、これは実質的にはHTML5において最初から存在していた仕様についてのただの明文化のようです。以下のIssue・PRによるものです。
- <p> vs. inline tables/blocks and floats #763
- Added wording to clarify retrictions on children of p elements. #838
PR以前にも「ブロック要素」という言葉が適切でないことを示した上でこのPRがマージされているようなのでどうも納得がいかないのですが、この変更のために混乱が起こされてしまっているようです。(前述の通りHTML5にブロック要素の概念は存在しません)
この問題点は勧告直後に指摘Issueが建てられています。
Confusing statement regarding the content model of <p> in the “Changes” section in HTML5.2 #1112
あわせて、これについての修正案PRも。
Update paragraph description #1113
このPRでは
In general, elements whose typical rendering is a block cannot be children of
<p>elements, because…(一般にブロックとしてレンダリングされる要素は子要素には出来ない、なぜなら……)
といった形に改められて示されているほか、具体例も上げたものになっています。
なお、PRでも重複説明があるとかされてるのもあったりまだこのままマージされなさそうで、これのための改訂版が出る可能性も低そうですが、「勧告の仕様がおかしい案件」としてよさそうです。
そもそもp要素の子要素にinline-blockが使えなかったら最近流行り1のBudouやmikan.jsのようなソリューションが使えなくなってブチギレ案件なんですが。
まとめ
HTML 5.2 においてもp要素の子要素をdisplay: inline-block にすることが出来なくなるとかいう事実は多分ない。
もちろんテーブルとかはCSSでインライン指定であってもフレージング・コンテンツではないので当然p要素の子要素には出来ない。
当該箇所の仕様の書き方が悪いだけ。
むやみにこの仕様に踊らされた「正しいとはいい難い」理解を招く言及は避けたほうが良さげ。(理解のためにも議論はすべき)
これらの情報は勧告が出た直後に斜め読みして集めた情報を再構成し直したものですが、私の認識が誤っている可能性も大きく存在するので詳しい人が居たら教えてください。
今日公開されたcolissさんの翻訳記事を読んで勘違いしている人がみられたようなので書きました。そもそも仕様が仕様なので仕方ない……
PRでもいろいろ言われてる通り誤解を生んでるんですよね絶対…… https://t.co/QmxT2D9JQ2
とりあえず元issue読んだら意図することは分かるんだけど……
— 赤字年 (@hnle0) December 16, 2017
Inline blocks,って結局何…
— 赤字年 (@hnle0) December 16, 2017
- ほんとにつかわれてるの? ↩