セキュリティ。
WordPressをVPSで動かしてるとスパムコメントも気になるけど勿論ダッシュボードのセキュリティも心配だよね。
念には念を入れていてもいつアタックされるか分からない。
幸いにも今のところ不正ログインを試みた形跡は無いようだけれども以前他のところのWPで謎のアタックが行われたこともあるので…
SSLでクライアント認証するよ!
今回はConoHaのWordpressテンプレ、すなわちAmimotoを利用した環境を前提とする。
とりあえずオレオレ証明書を使用するので
- 自己証明CAとサーバー証明書とクライアント証明書を用意してあること
- WordPressで管理画面をSSL化させる設定(ssl.default.confを利用)で問題なくダッシュボードにアクセス出来るようになっていること
が前提です。(そのまま設定するとリダイレクトループが起こったりすることがあります。そこは何とか先に頑張って。)
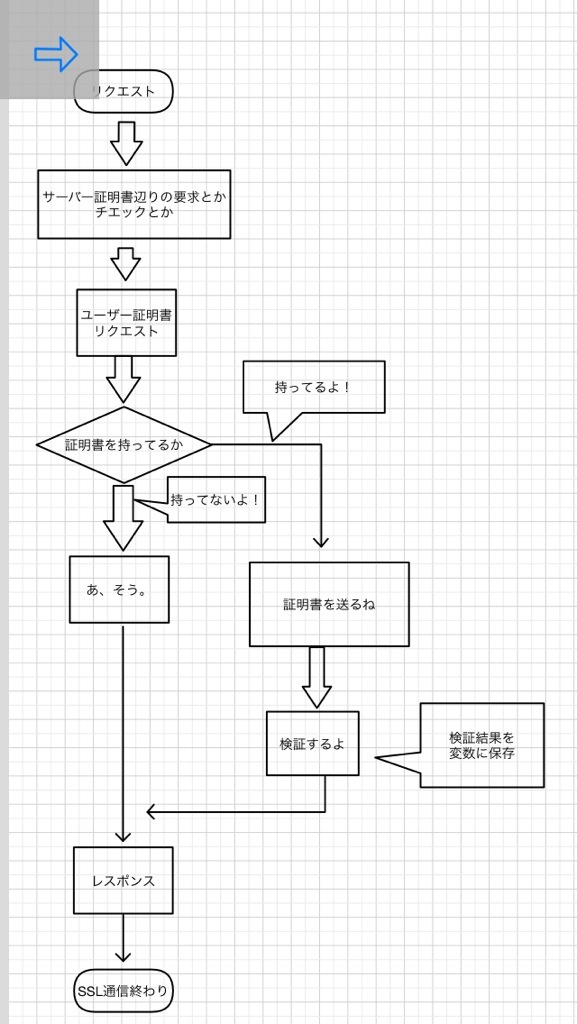
まずはクライアント認証ってどんな感じなの
多分SSL通信中にこんな手順を踏むらしい。
.confを編集
クライアント認証を利用するためそれらの設定を追加します。
まず、ssl.default.confのssl_関連の設定のラストあたりに次を追加
|
1 2 3 |
ssl_verify_client optional; ssl_client_certificate /path/to/cacert.pem; |
ssl_verify_clientをoptionalにすることで証明書要求はしますが無くても400を返さずに通常ページは表示させます。(対応鍵を持ってる場合のみ選択ダイアログが表示される。)
これをonにするとhttpsでアクセスされた通常コンテンツも鍵がないと400返されてしまい見ることが出来なくなります。
次にlocationディレクティブを追加。
|
1 2 3 4 5 6 7 8 9 |
location ~* ^/wp-(content|admin|includes) { index index.php index.html index.htm; if ($request_filename ~ .*\.php) { break; proxy_pass http://backend; } include /etc/nginx/expires; } |
の直前に
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
location ~* ^/wp-(admin|login) { index index.php index.html index.htm; if ($ssl_client_verify != SUCCESS) { return 403; } if ($request_filename ~ .*\.php) { break; proxy_pass http://backend; } include /etc/nginx/expires; } |
とした。
|
1 2 3 4 |
if ($ssl_client_verify != SUCCESS) { return 403; } |
が肝心。
ssl_verify_client optionalによってチェックされた結果は$ssl_client_verifyに入っているのでSUCCESSだったら認証成功って訳だね。
認証失敗してたら403エラーページを返してやり、成功してたらダッシュボードが返ってくる。
とりあえず設定が変更出来たら保存してservice restart nginx
設定できたかアクセスしてみる
ダッシュボードにアクセスしてみる。
クライアント証明書をインストールしていないと403エラーが表示される。
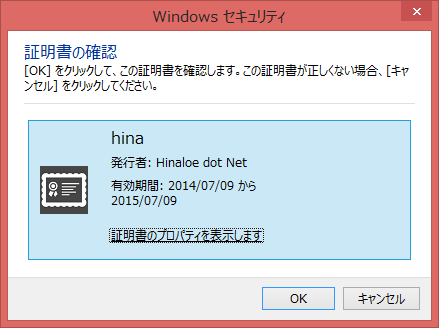
インストールしてあると証明書確認画面が出る。(ブラウザにより一度だけ(次回以降自動)や毎回等ある。)
承認してやれば管理画面が表示されるはず。(またはログイン画面)
今回は証明書とユーザーを紐づけてまではいないのでWPのログインは必要になるけどパスワード入力の二度手間は省けました。
なおWindowsの場合IEやChromeはシステムにインストールされた証明書を使用するけどFirefoxはブラウザ独自で証明書を管理しているので注意。
他のOSでも多分そんな感じ。
躓いた点とか
- locationディレクティブを作ったはいいけどPHPに飛ばし忘れる事案。
- ssl_verify_clientはlocationディレクティブ内には置けない(よく考えたら当たり前)
とりあえずなんと言っても特定のディレクトリだけクライアント認証必須にする日本語資料が全然見つかりません…(そのこともあってこの記事を書いた)
なお今回特定のlocationに対してクライアント認証をチェックすることに関してAuthenticating Users in Nginx Using Both User Password and Client Certificates | DoubleCloud => Private Cloud + Public Cloudという記事が一番参考になりました。Thanks!