jsでヒアドキュメントないの
— えあい (@eai04191) February 18, 2015
JavaScriptは結構仕様がめんどくさくて改行が扱いにくかったりするし苦い思い出って人も少なくないと思う。少なくとも私は昔経験した。
CoffeeScriptにはヒアドキュメントっぽいのがあったので最近は気にしてなかった()
さて、ES6にはこの問題を解決してくれる便利な兵器が存在する。それがテンプレートリテラル。どれくらい便利かって言うと,
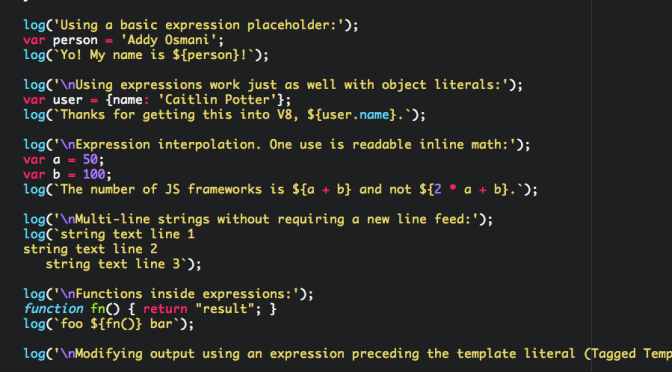
バッククォート(`)で囲ったテキストがPHPみたいな感じで扱える。${}を使えば関数、式、変数だって扱えるし、改行もそのまま反映される。(逆に文字列リテラルのように書くと例えば\nは改行ではなくそのままテキストとして扱われる…って読んだ気がするけどそうでもないのね)
テンプレートリテラルは文字列リテラル同様にStringとして扱える。
そんなテンプレートリテラルだが実はChrome41/Firefox34で既に実装されている。(まだChrome41ってBetaだっけ…)
もう、目の前にいるのだっ!
それ以外のブラウザやnodejs等(どうなってる?--harmony_templates?)互換性の問題もあるが6to5(babel)やTypeScriptなんかでes5向けにたいていのコードは変換できるのでなんならそれでいいと思う。
使い道によってはそのまま書いても大丈夫なテンプレートリテラル、使えばいいと思うよ。
see also: Getting Literal With ES6 Template Strings (HTML5Rocks)
アイキャッチの画像のコード: by Google on GitHub (Apache License, Version 2.0)