覚えるまでもない。
hina のすべての投稿
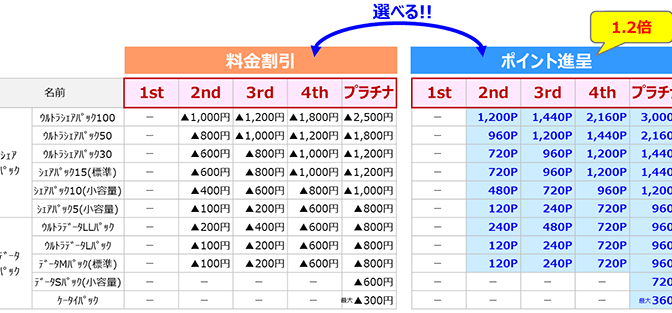
ずっとドコモ割プラスは結局どうなのか
とりあえず書き留めておこうと思います。
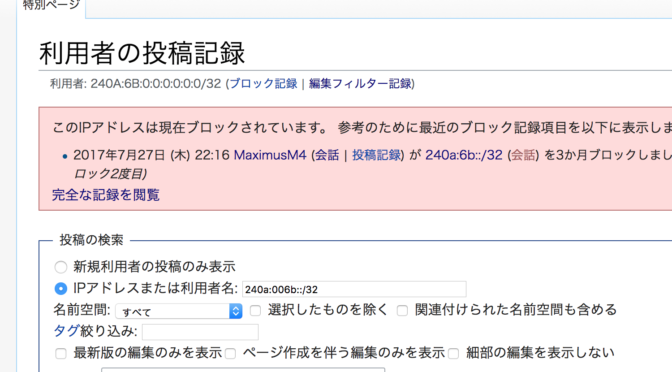
Wikipedia で IPv6ユーザーの投稿記録を検索する
B.B.BASEのPVみてたらPHPのサンプルコードが出てきた
たまたま今日(既に昨日だけど)公開されたらしいJR東のサイクルトレイン、B.B.BASEのPVをみてたら謎の文字列が出てきた。
君の名は。をみた
ものすごく今更だけど君の名は。をみた。君の縄ではない。
offline-plugin で Service Worker のキャッシュをあなたの SPA に
先日からWebKit の ServiceWorker(以後SW) が InDevelopment になったとかなんとかでインターネットがざわついてるよう。
結局国内のトラフィックの大部分を占めている iOS が今まで全然対応がされていなかったがために PWA がまだまだ未来のもののように感じられていたかもしれないが、これでおそらく一気に身近なものになる(なった)のでは無いだろうか。
SW の機能と offline-plugin
SWはWeb Workerの一種であるが、SWがもたらす機能には主に次の3つがある。
- プッシュ通知 (Web Push Notification)
- AppCacheの失敗を踏まえてコントロールしやすくなったキャッシュ
- バックグラウンド同期
このうち、今回紹介する offline-plugin ではキャッシュを簡単に webpack を利用しているプロジェクトに組み込むことが出来る。
なお、 PWA や SW について記されている記事についてはもう既に内容が古くなっているものも多々存在するため注意されたい。
webpackの静的解析で余計なモジュールをバンドルさせない
webpack はビルドの際にデフォルトで簡単な静的解析を行い、副作用のない置換を行ってくれる部分があります。
全ては把握していないのですが、例として特定の条件を満たす if の条件を計算済み bool に書き換えてくれます。このエントリではこの件について紹介します。
Mastodonのライセンスの話
正直なにも新しい話でもないんだけど自戒のために残しておく。
続きを読む Mastodonのライセンスの話
webpack-dev-server で https (TLS) を利用する
細かいところに手が届く。うれしい。
交換したばっかの端末がいきなりバナナペリア化した
まーたスマホが壊れました。呪われてるのでしょうか……